如果项目已经被拉下来,现在我们要启动项目。
step1、需要了解该项目是什么,它的作用是什么,以及它可以解决的问题。阅读项目的介绍、文档和示例,确保对项目有一个基本的认识。
step2、设置开发环境:确保您的开发环境中安装了所需的工具和软件,例如文本编辑器(如Visual Studio Code)、Node.js和npm(或Yarn)包管理器。
一、安装node.js
查看电脑是否安装node

如果没有安装

继续在终端用cd命令切换到你目前这个项目地址
比如我的jsmind地址存在了yangkexin文件下
cd /Users/yangkexin/jsmind
然后再输入
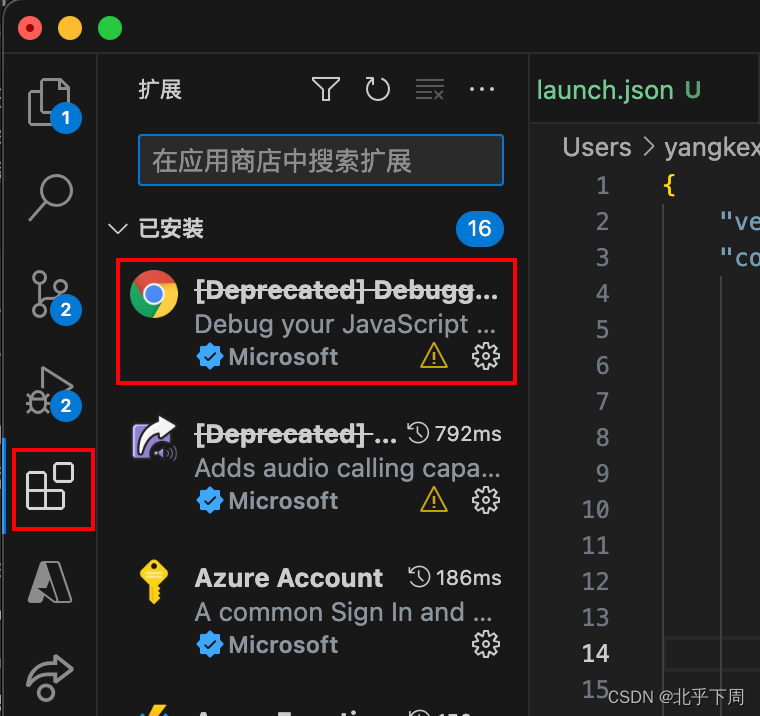
npm install同时需要下载扩展

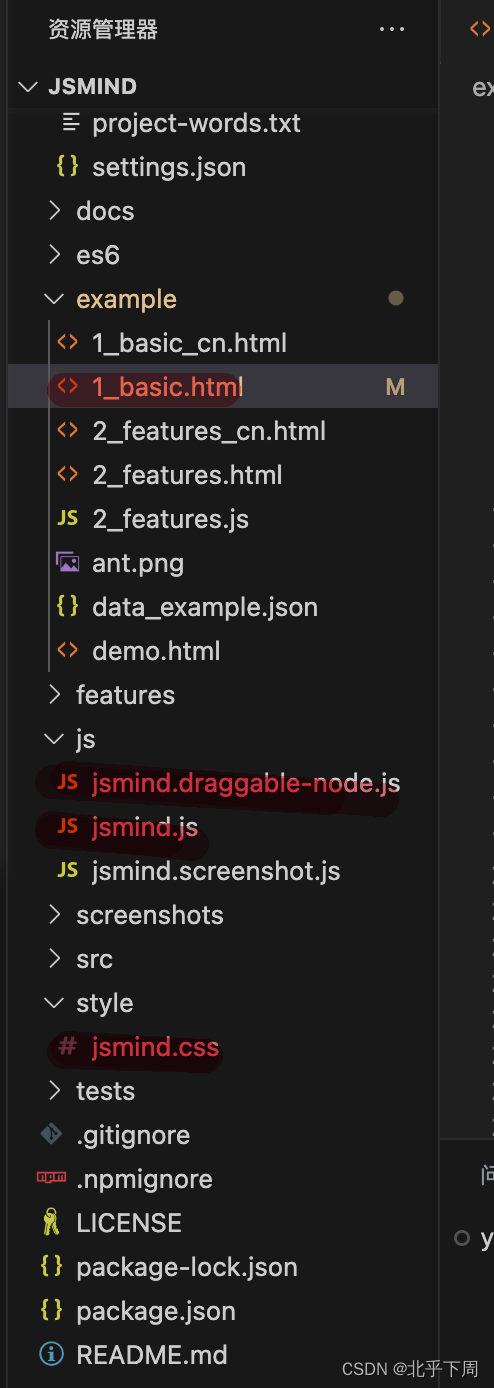
卡壳的点在于html代码里引入的三个外部文件地址一直是错的
jsmind.css,jsmind.dreaggable-node.js, jsmind.js,这仨文件光看目录是和html文件1_basic.html同级的。
所以引入时要打两个..
如果都是在同一个文件夹下,则用一个.即可

<linktype="text/css"rel="stylesheet"href="../style/jsmind.css"/><script type="text/javascript" src="../js/jsmind.js"></script><scripttype="text/javascript"src="../js/jsmind.draggable-node.js"></script>
如果运行不报错,但是弹不出来浏览器,


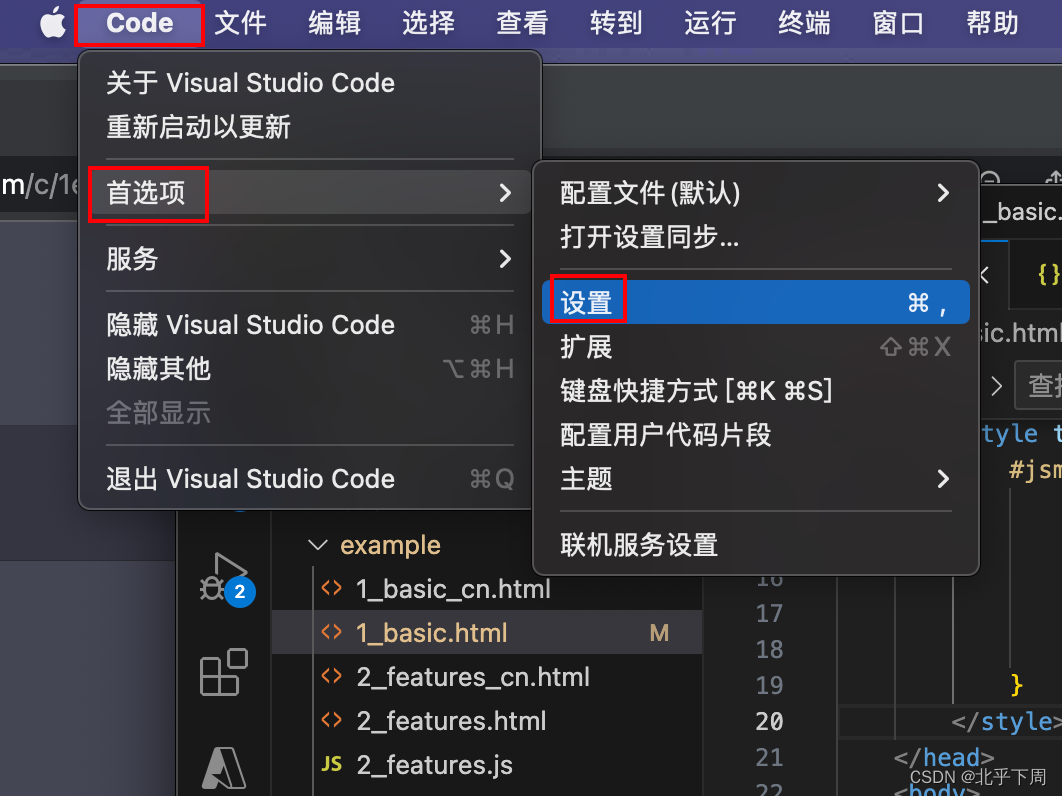
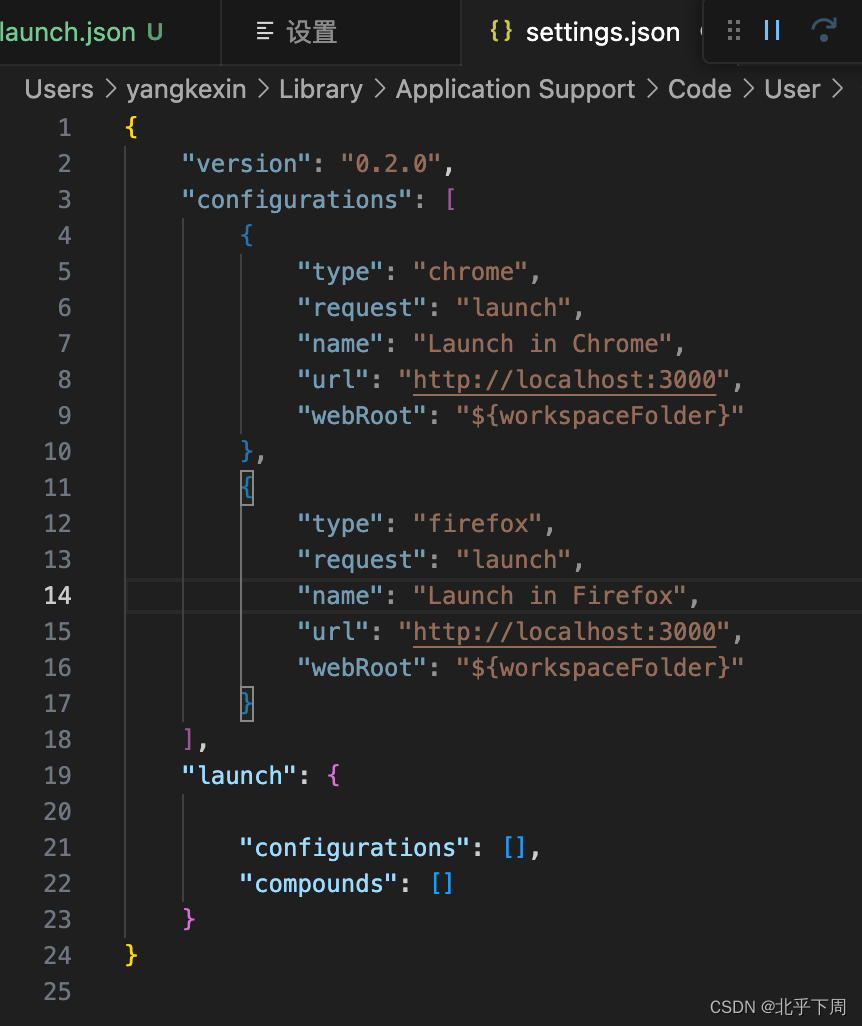
如果你的 launch.json 文件内容是空的,那么你需要添加相应的调试配置到该文件中。以下是一个示例的 launch.json 文件内容,你可以根据你的项目和需要进行修改:
{"version": "0.2.0","configurations": [{"type": "chrome","request": "launch","name": "Launch in Chrome","url": "http://localhost:3000","webRoot": "${workspaceFolder}"},{"type": "firefox","request": "launch","name": "Launch in Firefox","url": "http://localhost:3000","webRoot": "${workspaceFolder}"}]
}

再之后就能弹出浏览器了,但是点击network那三个文件爆红,拿jsmind.css举例子
jsmind.css 的请求 URL 是 file:///Users/yangkexin/jsmind/example/style/jsmind.css,这说明它是通过本地文件系统进行加载的,而不是通过网络请求。
在这种情况下,浏览器可能会限制加载本地文件系统的资源,因为它存在安全风险。你可以尝试将 1_basic.html 文件放在一个支持本地文件加载的服务器上进行访问,而不是直接从文件系统打开。
安装 http-server:打开终端(命令行界面),运行以下命令来全局安装 http-server:
使用管理员权限运行命令:在终端中,尝试以管理员身份运行命令。在 macOS 中,你可以在命令前加上 sudo 前缀,并输入管理员密码来提升权限。例如:
sudo npm install -g http-server
用 npx 运行 http-server:npx 是 npm 5.2.0 版本及更高版本中包含的一个工具,它可以临时安装并运行 npm 包。尝试在终端中运行以下命令:
npx http-server
如果终端显示:added 40 packages in 3s 11 packages are looking for funding run `npm fund` for details
这个消息是 npm 安装依赖包时的常见输出。它表示成功安装了一些包,并提醒你有一些包正在寻求资助。你可以选择运行 npm fund 命令来获取有关这些包资助的详细信息。
在终端中运行 http-server 命令,它应该已经安装完成了。然后,尝试在浏览器中访问 http://localhost:8080 或其他指定的端口号,以加载你的项目。
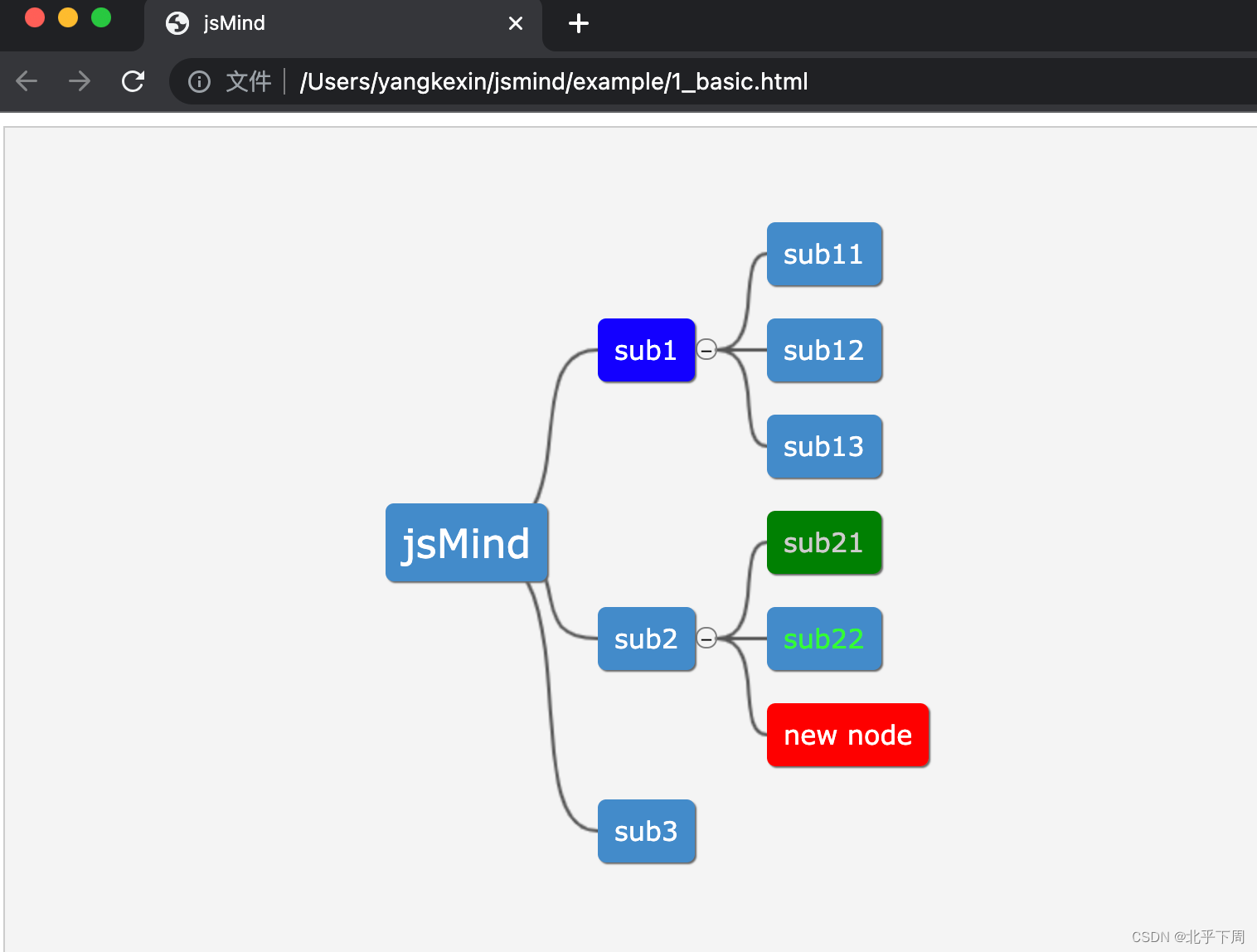
然后直接访问http://127.0.0.1:8081/1_basic.html
此时已经正常显示